よくあるコミュニケーションミスを防ぐには

もし、ウェブサイトの修正をデザイナーやエンジニアにお願いする時、どのように依頼をするでしょう?
例えば、メールや電話で「トップページの上から3つ目のバナーの文字を【無料でお試し】にしてください。」と依頼するとします。
そして、出来上がりを見た時に
「いや、そこじゃないんだけど・・・」
なんてことはありませんか?
文字や口頭での指示では、伝える側と受け取る側の認識がマッチしないことがよくあります。
そんな時に便利なのが「Zoho Annotator」です。
このサービスは、画面キャプチャを取って自由に注釈やコメントをつけられる無料のブラウザアドオンです。
しかし、Zoho Japan のサービス一覧には載っていないので、意外と知られていないのです。
サイト自体も英語なので、少々とっつきにくい印象を持たれるかもしれませんが、使ってみるととてもシンプルで便利なアドオンになります。
Step.1 Annotator を追加

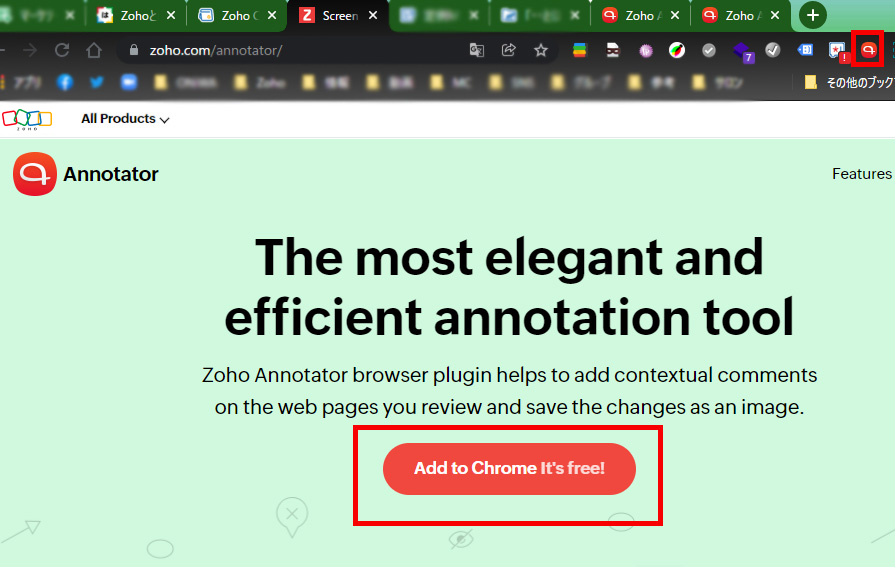
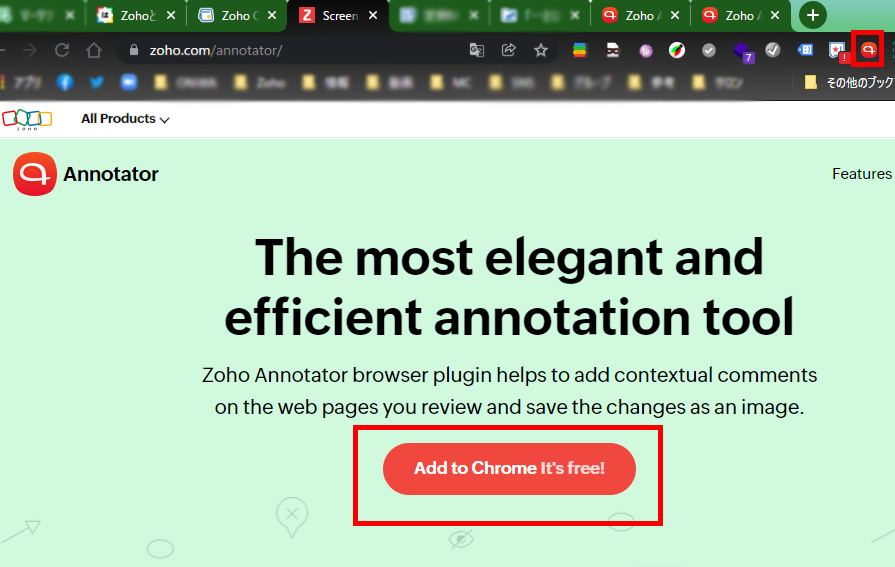
まずはこのURLから「 Add to [ブラウザ名] It’s free!」をクリックしてブラウザに登録してみてください。
https://www.zoho.com/annotator/
赤いアイコンが追加されるので、キャプチャを撮りたいページを開いて、アイコンをクリックします。
Step.2 キャプチャを選択

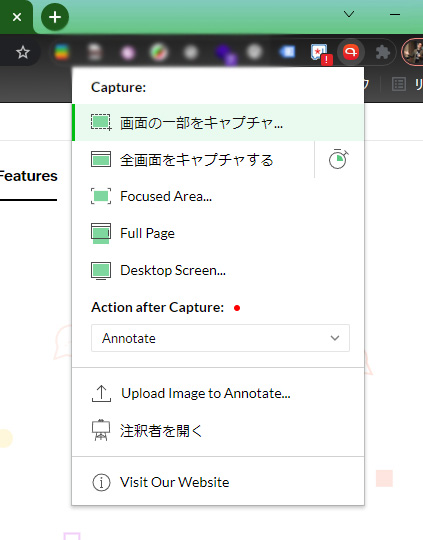
以下の中からキャプチャを選びます。
- 「画面の一部をキャプチャ」
開いているページの一部分をドラッグしてキャプチャします。 - 「全画面をキャプチャする」
開いているページの可視部分(モニタに写っている部分)全てをキャプチャします。 - 「FocusedArea」
ページのセクションを選んでキャプチャします。 - 「Full Page」
ページ全体(モニタで見えていない下の方も)をキャプチャします。 - 「Desktop Screen」
開いているタブを選んで、そのタブの可視部分をキャプチャします。
Step.3 キャプチャを編集

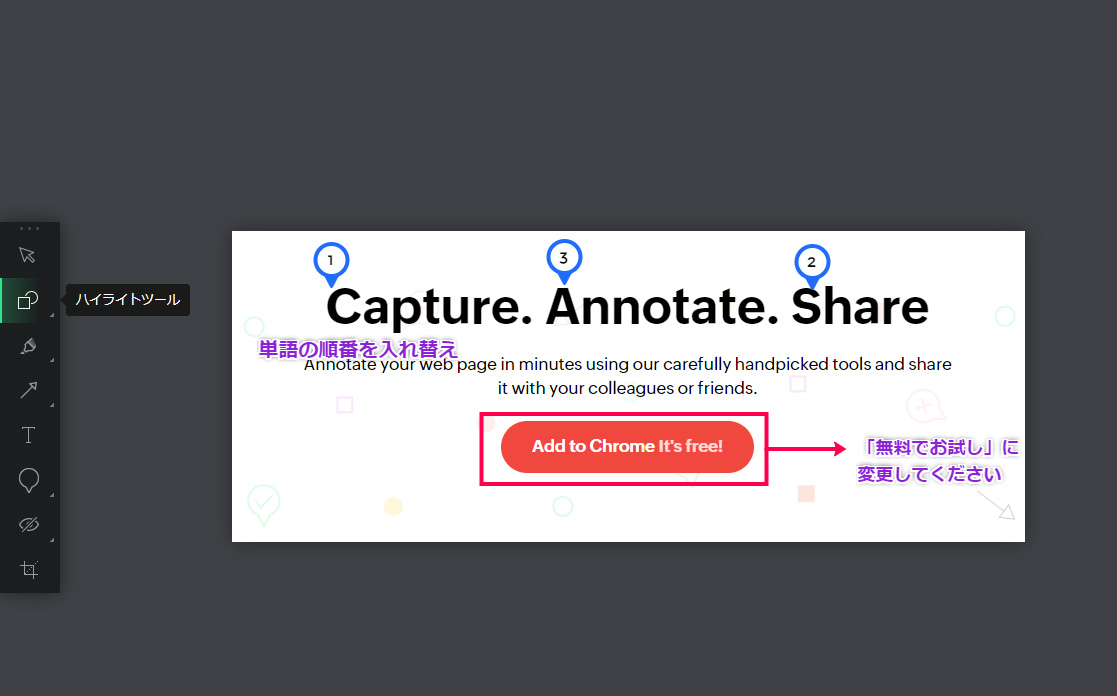
キャプチャ画面になったら、左側にあるメニューから自由に注釈を書き込みます。
- ハイライトツール
四角や丸などの枠で囲みます。囲ったあとに+ボタンをクリックすると、コメントが追加できます。 - 蛍光ペン
ドラッグでフリーハンドの線を描けます。
文章の“この部分“といった箇所を指定します。 - Allow & Line
矢印や罫線を引きます。次のテキストツールと組み合わせます。 - テキスト
文字を書きます。修正指示内容などを書き込みます。 - タグ付けツール
✔マークや、①②③みたいなマーキングを行います。 - ツールを非表示に
ぼかしや染み込みツールがあります。見せたらマズい情報(個人情報など)があれば、これを使って隠すことができます。
Step.4 書き出し

指示などが書き終わったら、右上にある「実行済み」をクリックして、書き出します。
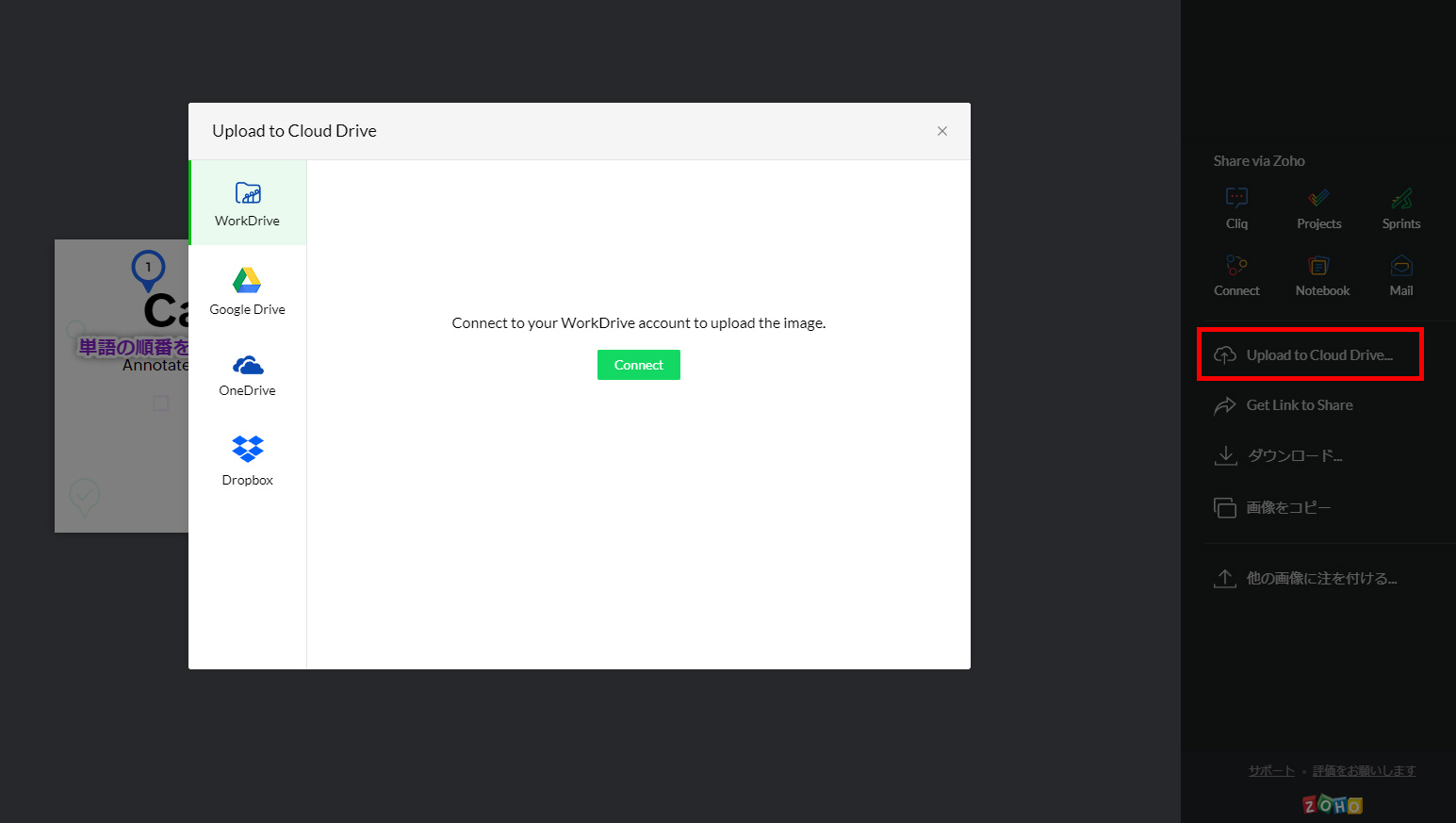
Zoho ならではですが、他のZohoサービスに書き出すことができます。
単純にPNGファイルとして画像ダウンロードもできますし、「Zoho WorkDrive」などのクラウドストレージサービスへ書き出すことができます。
まとめ

伝える側と受け取る側、お互いの頭の中の認識をいかに同じにするかがコミュニケーションミスを防ぐ第一歩だと思います。
Zoho Annotator はそのための良いツールです。サイトは英語ですが、メニューは日本語になっているので、ぜひ使ってみてください。